Integra2 es un Proyecto de disponibilidad gratuita para las instituciones públicas que se implementa en los portales de Internet, el cual ya fue incluido en este sitio del Tecnológico de Estudios Superiores de Jocotitlán.
El sistema de accesibilidad web es una herramienta avanzada con diferentes funcionalidades que satisfacen diferentes necesidades individuales de accesibilidad, compuesta por 19 elementos que la componen.
Tutorial de acceso rápido

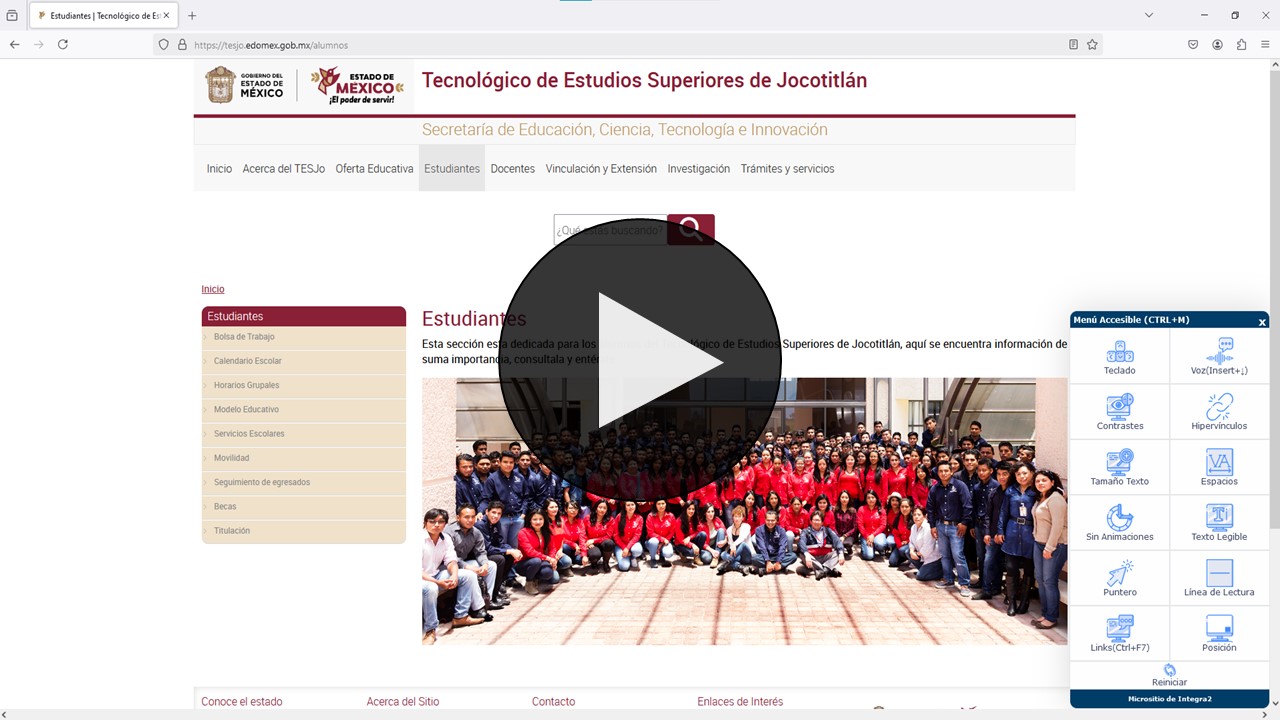
1. Acceso rápido
El botón se muestra en todas las páginas, en un costado con fácil acceso, se puede abrir y cerrar combinando las teclas Ctrl+M o con un clic sobre la imagen.

2. Teclado de navegación
Proporciona apoyo sobre elementos accesibles y navegables por teclado. Crítico para quienes confían en la tecnología de asistencia. Se ilumina en tonos amarillos y rojos la posición actual del tabulador (focus).

3. Voz
Apoyo en la lectura de texto por voz del portal, al seleccionar texto sobre el portal se activará la lectura del mismo en su dispositivo de audio.

4. Contrastes
Aumento de contraste de todos los elementos del sitio con un tema de color oscuro de alto contraste, contraste claro, inversión de color y escala de grises, ayudando así a usuarios con deuteranopia, tritanopia y otras formas de daltonismo u otros problemas visuales.

5. Hipervínculos
Destaca los elementos en los que se puede hacer clic para facilitar el uso, la navegación y la accesibilidad general del sitio, con alto contraste.

6. Tamaño de texto
Hace que cada parte del portal sea más fácil de leer, aumentando el tamaño del texto hasta en 4 niveles diferentes.

7. Espacios entre caracteres
Los espacios entre caracteres se amplían ayudando así a usuarios con dislexia y discapacidades visuales, actualmente existen 4 niveles de separación para esta función.

8. Animaciones
Pausa el contenido que se mueve o las actualizaciones automáticas que se consideran una barrera de accesibilidad. Detiene las animaciones y parpadea el contenido que distrae y puede provocar convulsiones.

9. Texto legible
Opción que facilita al usuario cambiar el tipo de texto que se está implementando en un portal en texto legible, útil para discapacidad visual y disléxicos.

10. Puntero
Se incrementa el tamaño del puntero en el portal, ayuda a identificar rápidamente donde está el puntero.

11. Línea de lectura
Muestra una línea de lectura o guía para el usuario, para reducir la fatiga visual de los usuarios con discapacidad visual, disléxicos, discapacidades cognitivas y usuarios con presbicia.

12. Restablecimiento de la configuración
Se restablecen todas las configuraciones seleccionadas o activadas por el usuario, para que el portal regrese a su diseño original.

13. Listado de Hipervínculos
Se realiza un análisis de disponibilidad de hipervínculos de la página web y los lista en un recuadro para su rápida navegación.

14. Posición
Cambio de posición horizontal del botón principal de la aplicación así como de las opciones del mismo, para una ubicación idónea para el usuario.

15. Alfabeto Lengua de Señas Mexicana (LSM)
Análisis de los textos de la página web y conversión para su traducción al Lenguaje de Señas Mexicana de manera instantánea, en su formato de alfabeto y números

16. Dislexia
Cambio de formato de texto diseñado contra algunos síntomas comunes de la dislexia, asignando características especiales en el diseño del tipo de texto.

17. Zoom + -
Aumento o disminución de visualización de imágenes y todo el sitio

18. Identificación de idioma
Permite la identificación del idioma del portal web y la traducción del mismo en 4 idiomas adicionales, en un futuro se incluirán más idiomas.

19. Navegación guiada por voz (versión beta)
Permite la navegación del portal web a través de un micrófono.